- play_arrow Get Started
- play_arrow BLE Settings
- play_arrow Floorplan Setup
- play_arrow Asset Visibility and Room Occupancy
- play_arrow Analytics
- play_arrow Location-Based Applicaton Development
- play_arrow Troubleshoot Location Services
Configure Push Notifications for User Engagement
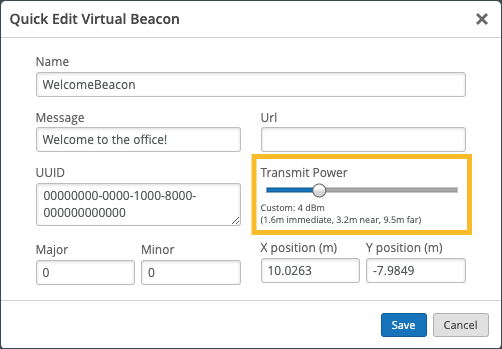
After enabling virtual beacons, add the messages for your push notifications and fine-tune the power settings for optimal impact.
When developing applications with the Juniper Mist SDK (Software Development Kit), you can include notifications. For example, you can display a greeting when a user enters your building. You can display a special offer when a customer approaches a sales display.
To set up these notifications, add virtual beacons to your floor plan. Because the beacons are virtual, you can add as many of them as you need. For each one, specify the message or web page to display, and define the coverage area. When your mobile app user enters the virtual beacon’s coverage area, as shown in pink below, the specified message or web page appears in the app.
Video Overview
Video 1: What are Virtual Beacons
Before You Begin
Add virtual beacons to the floorplan. See Add Virtual Beacons to a Floorplan.
To configure push notifications: